Stránka 1 z 1
Opencart - slideshow OWL rozměry
Napsal: 13 led 2023 17:49
od pikaso.andreas
Ahoj, psal jsem i na jiné fóra a třeba je zde mezi vámi nějaký programátor co zná trochu opencart, ale já si nevím rady. Přepisuji CSS a nevím jak docílit snížení prostoru pro OWL slideshow.
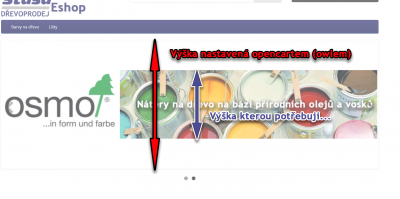
Více na obrázku:

- banner owl
Re: Opencart - slideshow OWL rozměry
Napsal: 13 led 2023 17:56
od Karrex
Přístup do CSS pro uvedenou celou stránku tedy máš?
Pošli odkaz na stránku z obrázku.
Re: Opencart - slideshow OWL rozměry
Napsal: 13 led 2023 18:12
od Clorky
Nestačí prostě na ten div, ve kterém ten slideshow je, hodit třeba height: 80%? Dej na té stránce prozkoumat (přes prohlížeč, v chromu zmáčkni ctrl+f12 a pak ctrl+shift+c) a klikni myší na ten nejvíc nadřazený prvek (nejspíš div ve kterém to slideshow je). Napravo se ti ukážou styly a nalevo který to je div.
Re: Opencart - slideshow OWL rozměry
Napsal: 13 led 2023 18:33
od pikaso.andreas
Vypl jsem režim ladění,
https://eshop-stasa.cz/.
Zkoušel jsem i přes F12 a prostě ten světle šedý obdélník se nezmenší.
Zmenšil se prostor pro ty navigační šipky, ty se posunuly.
Jako, není to zásadní, ale ten nevyužitý prostor

Re: Opencart - slideshow OWL rozměry Vyřešeno
Napsal: 13 led 2023 18:38
od Karrex
Upravuj class owl-wrapper-outer.
Jinak ale je to spíš problém tvého obrázku, protože nevyplňuje prostor, bude na mobilu moc malý:


Re: Opencart - slideshow OWL rozměry
Napsal: 13 led 2023 18:41
od pikaso.andreas
Oki, udělám raději větší obrázky. Poladím si to.
Děkuji
Ondra